Hello, I'm a curiosity-driven front-end developer currently working for the Italian company Blastness.
My skills and technologies I've been working with.
HTML5
CSS
JavaScript
React
PHP
Git
GitHub
Sass
VSCode

Terminal
Firebase
Figma
Adobe
Photoshop
Adobe XD

Responsive
design
As I grow as a developer, so too will this portfolio.

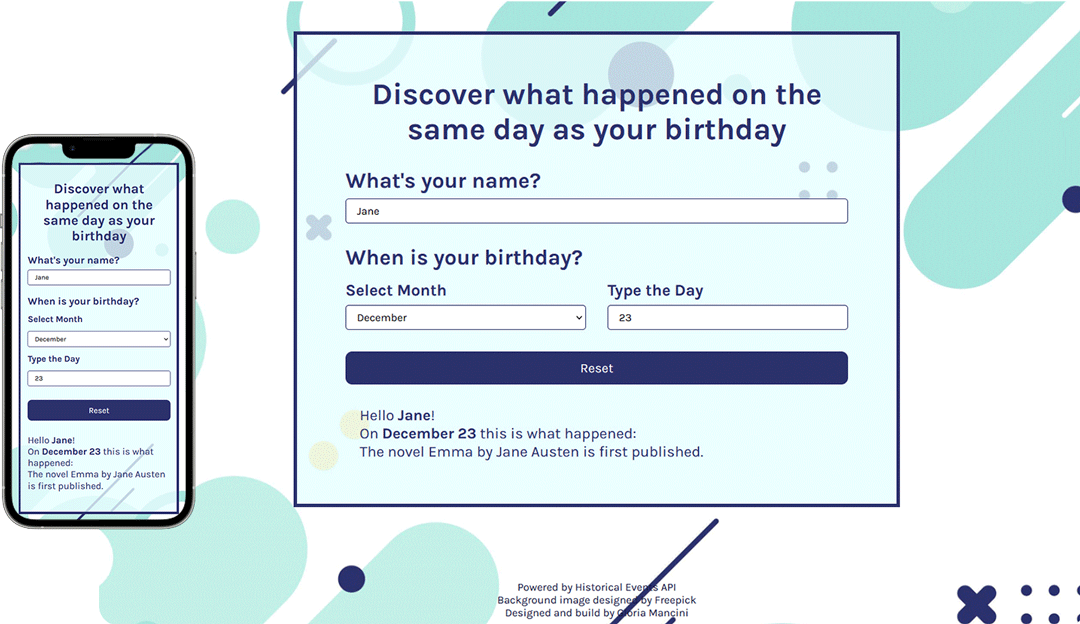
One page application I designed on Figma
and built to practice what I've learnt in the React Scrimba Course.
Powered by Historical Event API
Made with:

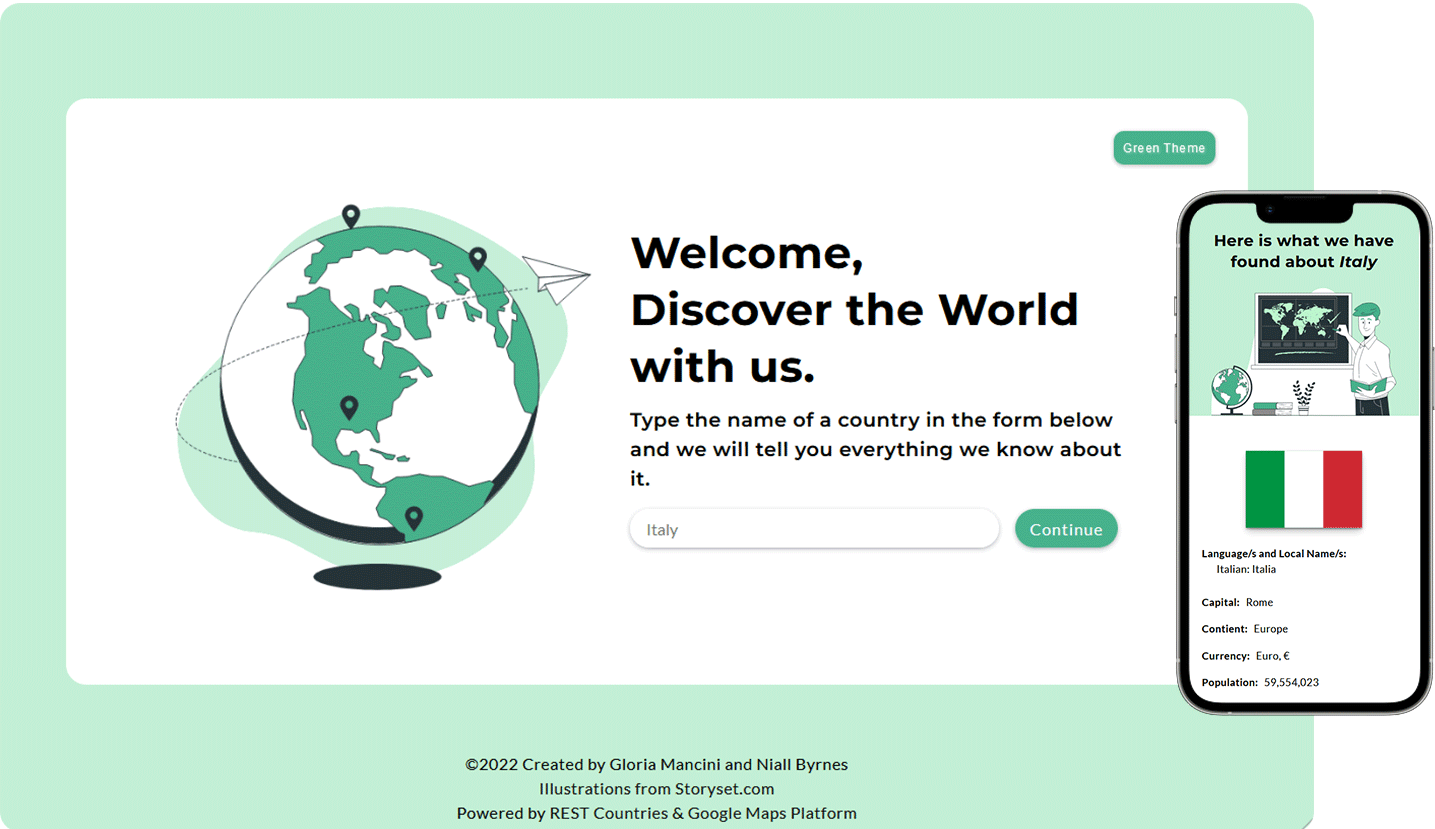
Powered by Rest Countries and Google Maps Platform, it helps you learn more about all the countries around the world.
Created with Niall Byrnes.
Check the design on Figma.
Made with:

Multi-page personal website for a physics researcher. Responsive across devices.
Made with:

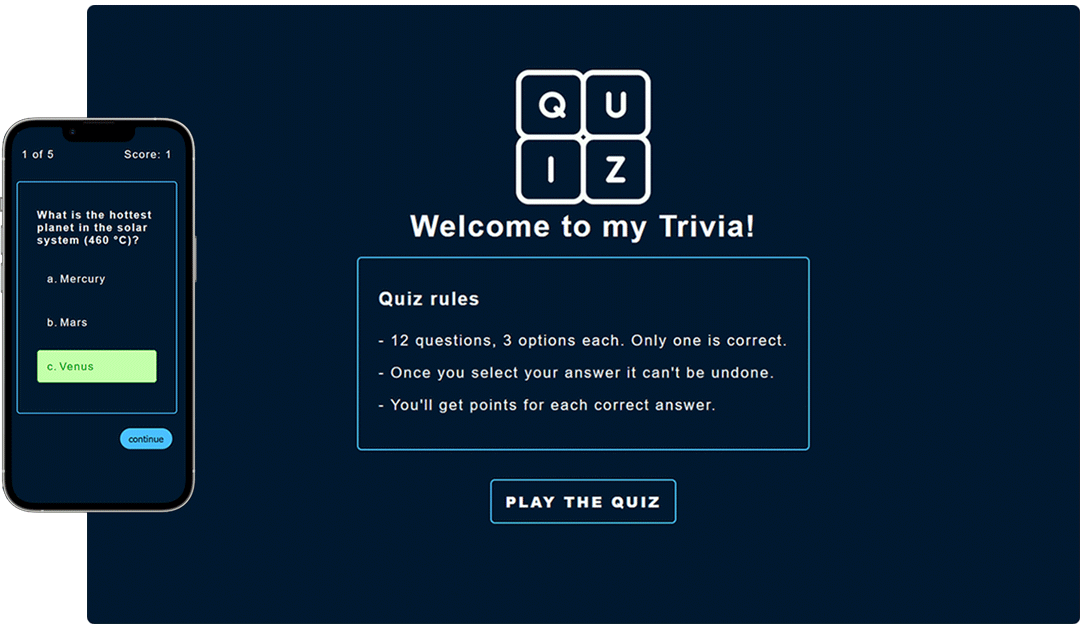
How much do you know about the world?
Let's find out. Test yourself with my quiz.
Made with:
Here you can check the code for my first personal website (the one you are viewing right now). Built using HTML, Sass and JavaScript.
I asked myself: what's the best way to practice React and study Japanese? By building a hiragana flashcard
app!
A pair programming project with Niall Byrnes.
Technologies used: React and CSS
Responsive multipage website I built while I was learning GSAP animations.
Technologies used: HTML, CSS, vanilla JavaScript and GSAP.
If you have any questions, would like to build something together or just want to say hi, my inbox is open. Thanks for stopping by.